概述
目前,大部分技术人员使用 Markdown 编写技术文档已经成了日常工作的一部分,现在市场上也有各种各样的文字编辑工具:石墨文档、有道云笔记、语雀、金山文档、腾讯文档、Google文档,WPS、Office、Typora等。但在云原生时代,云文档的优势又无法让我们忽视。本文介绍了将目前最火的本地Typora与云文档相结合的方式,既满足了设计简洁(足够轻量级)、使用便捷(功能不臃肿)、扩展性强(样式可定制)、实时保存(文档够安全),又能满足云文档的团队协作、安全管控、权限管理。
具体步骤
1. 下载安装TitanIDE
首先,需要安装 TitanIDE,TitanIDE 是一款云原生集成开发环境,支持离线安装,只需一台虚拟机,十分钟就可以一键安装好。(点击这里,免费下载TitanIDE)

2. 制作 Typora 模板镜像
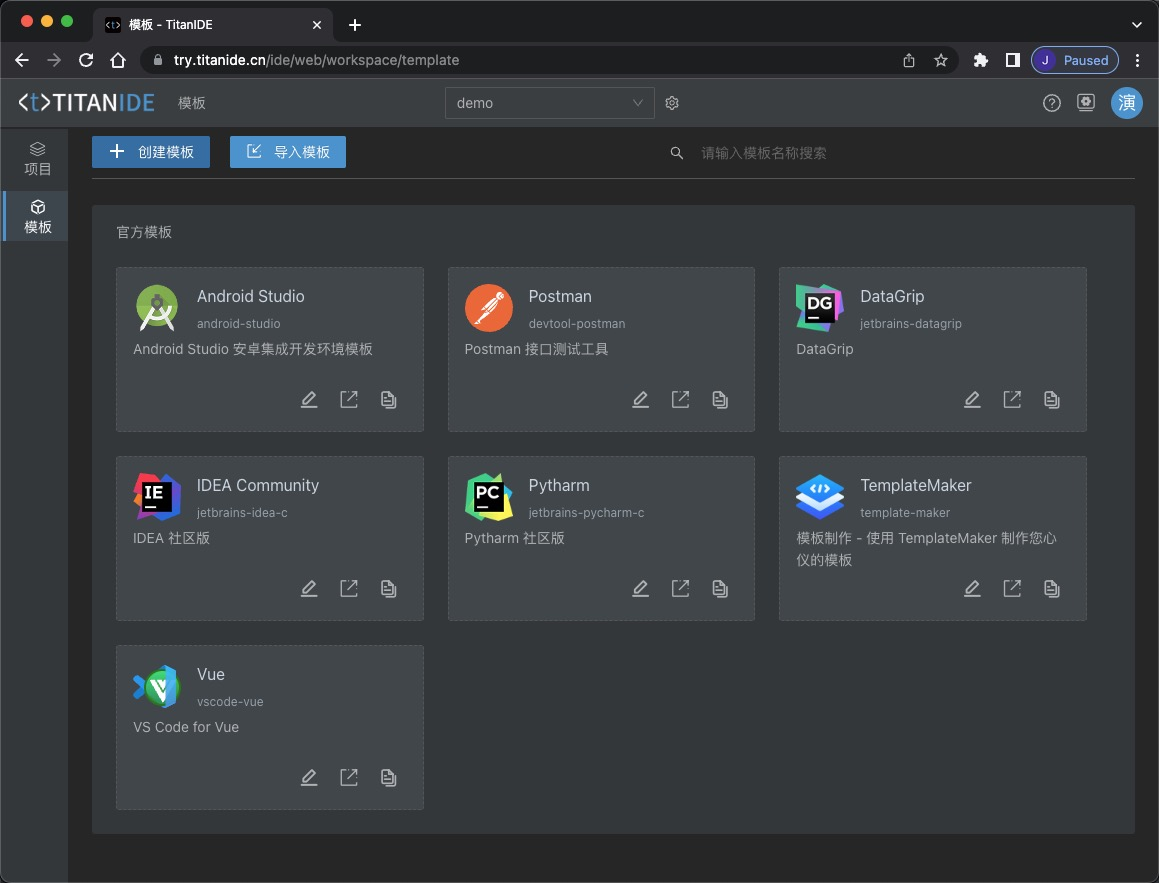
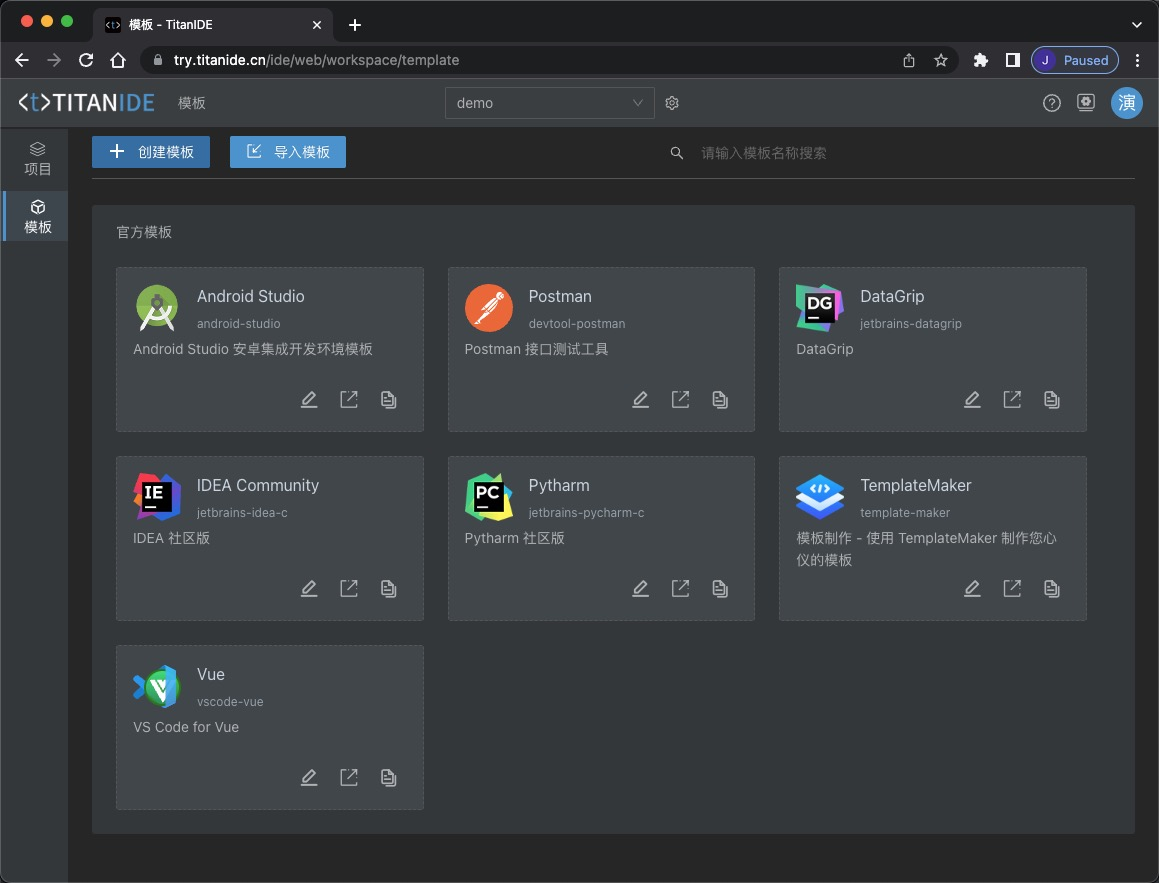
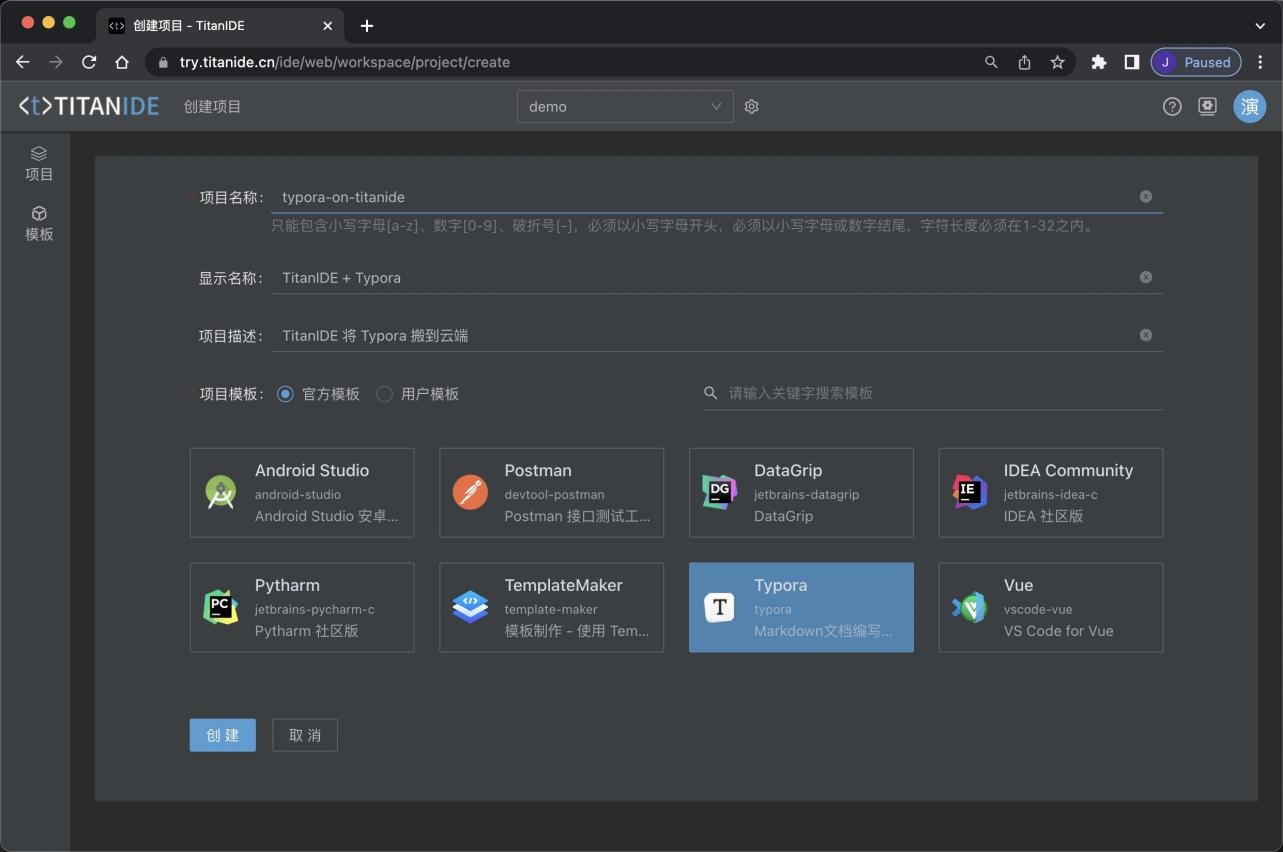
在安装好 TitanIDE 之后,通过自带的模板制作工具 TemplateMaker 创建一个项目,选择 TemplateMaker 模板创建一个项目 template-typora, 目的是制作一个容器镜像。

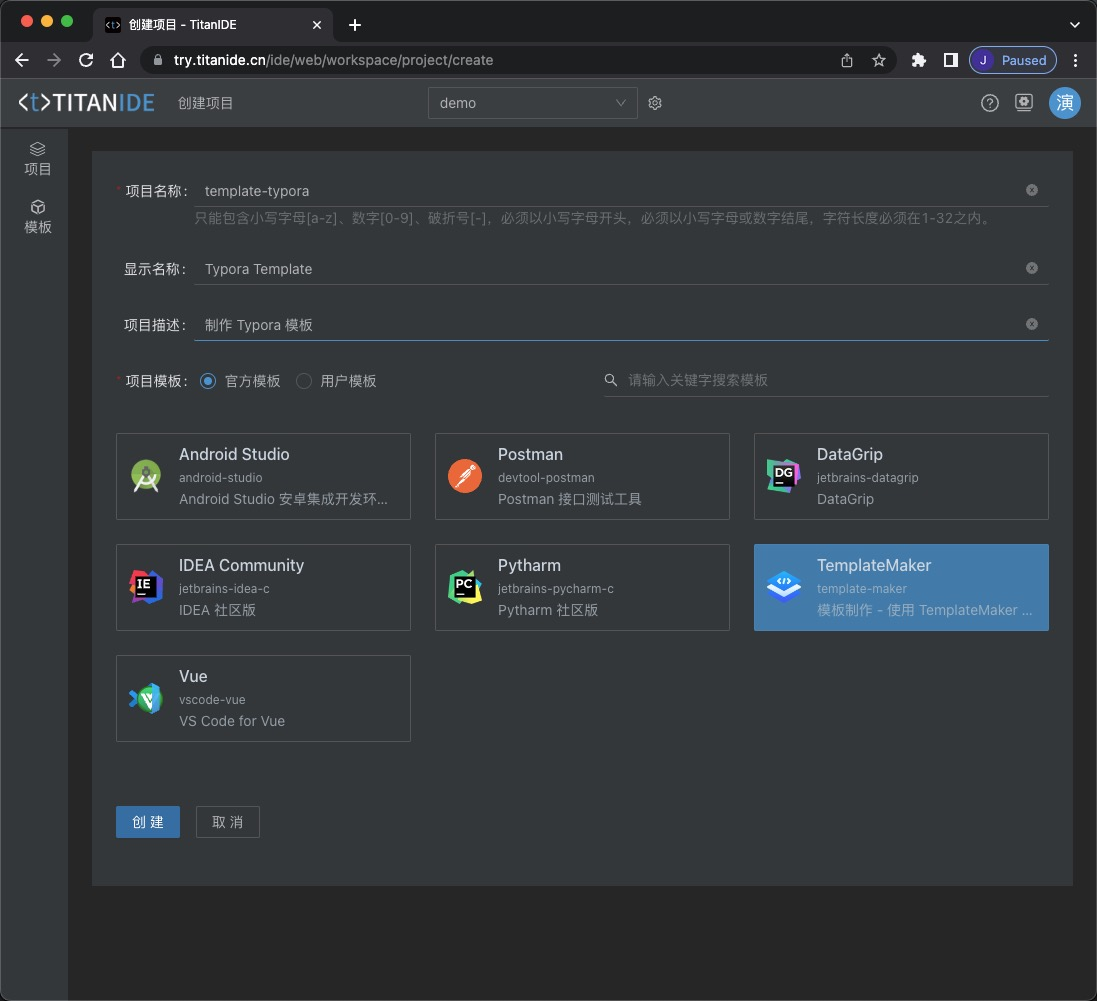
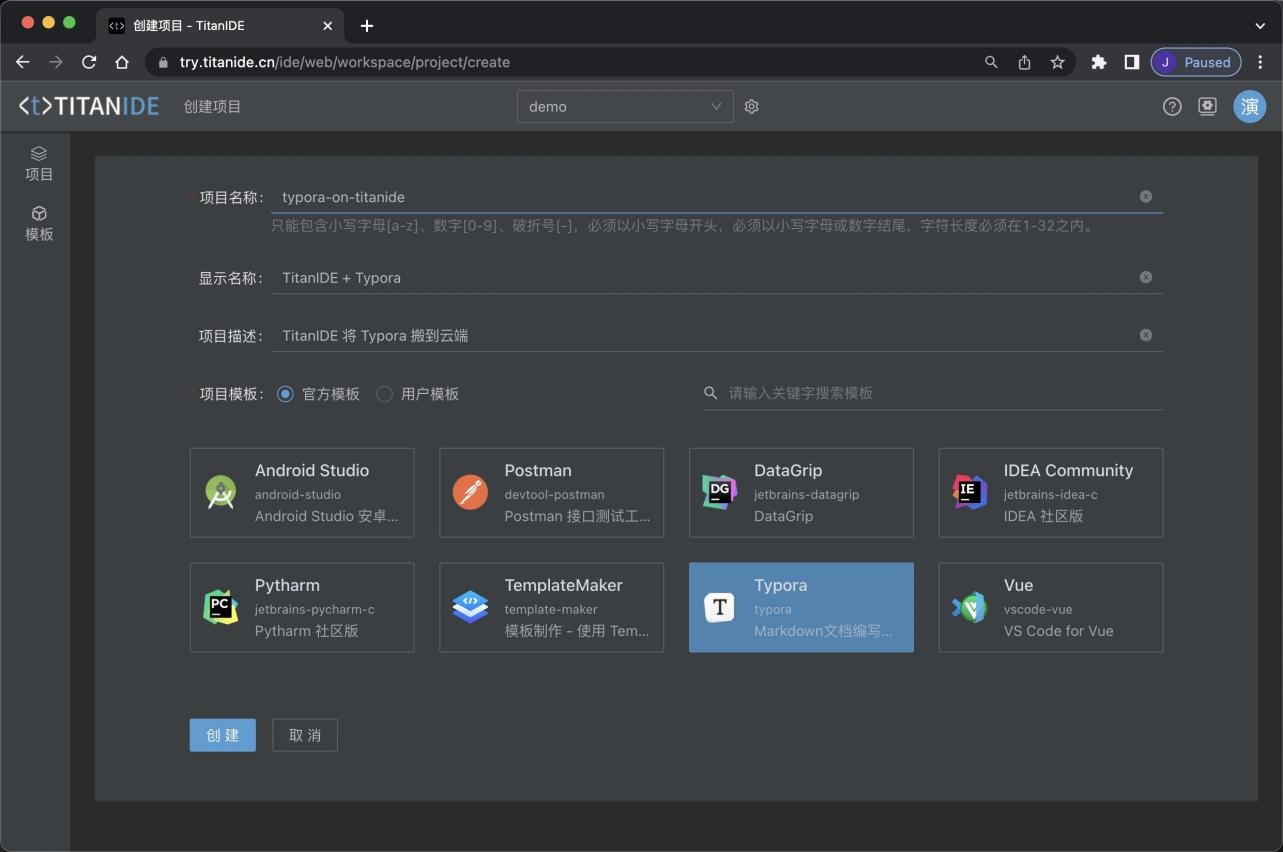
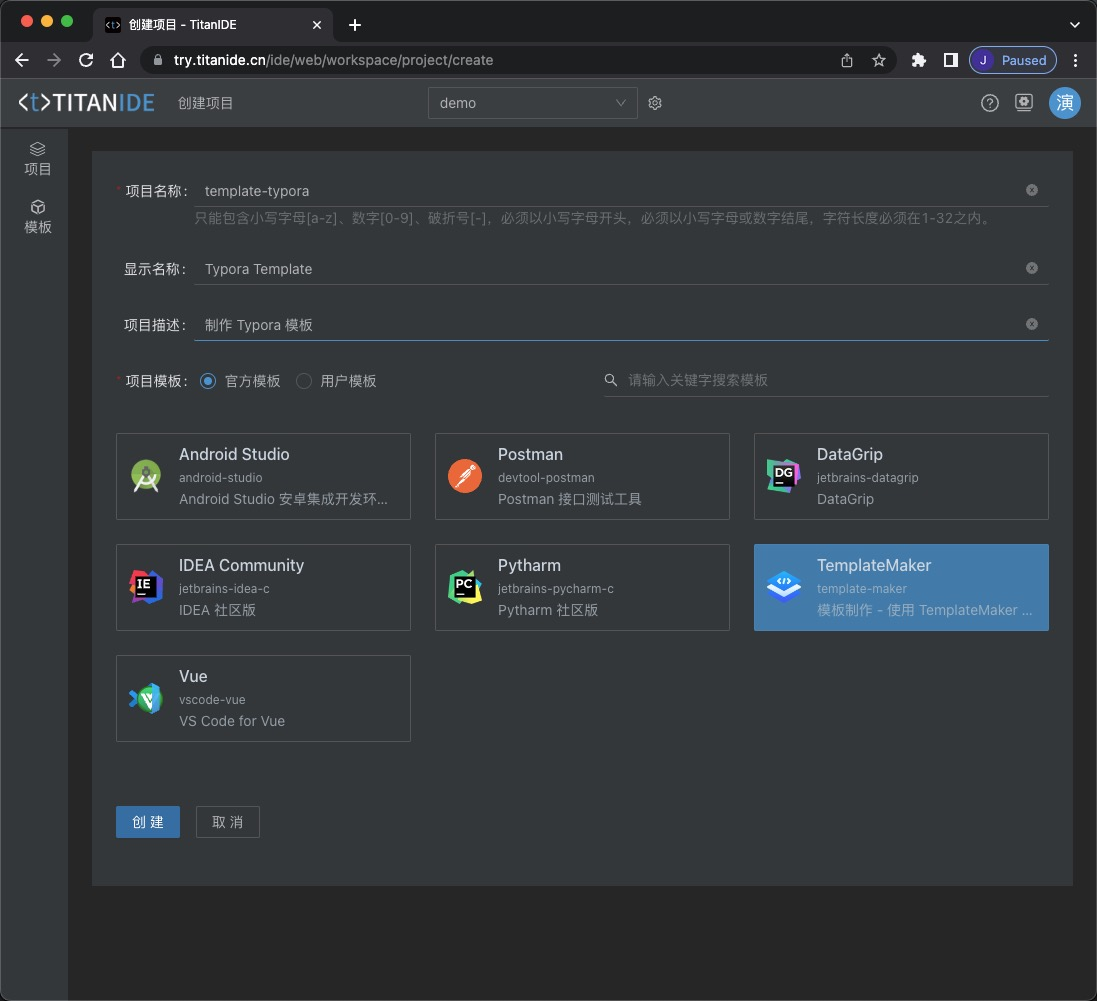
选择 TemplateMaker 之后,进入项目创建页面。

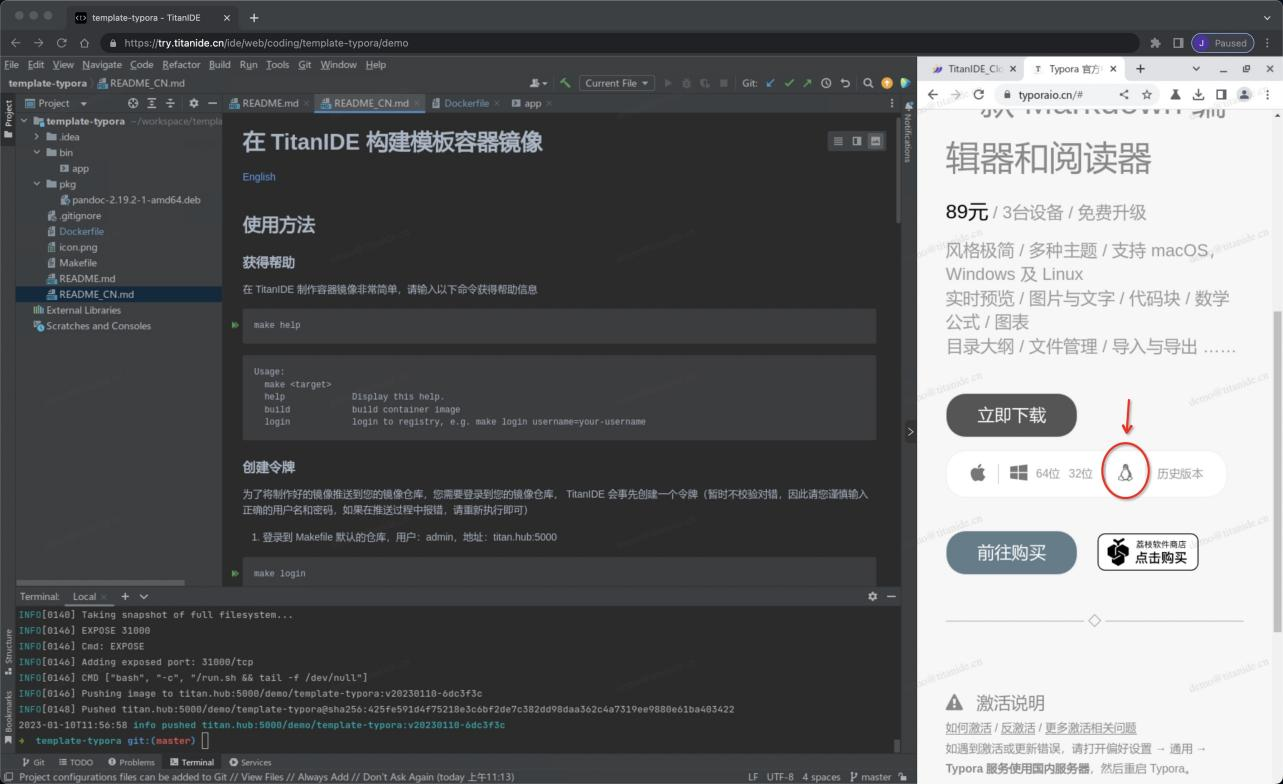
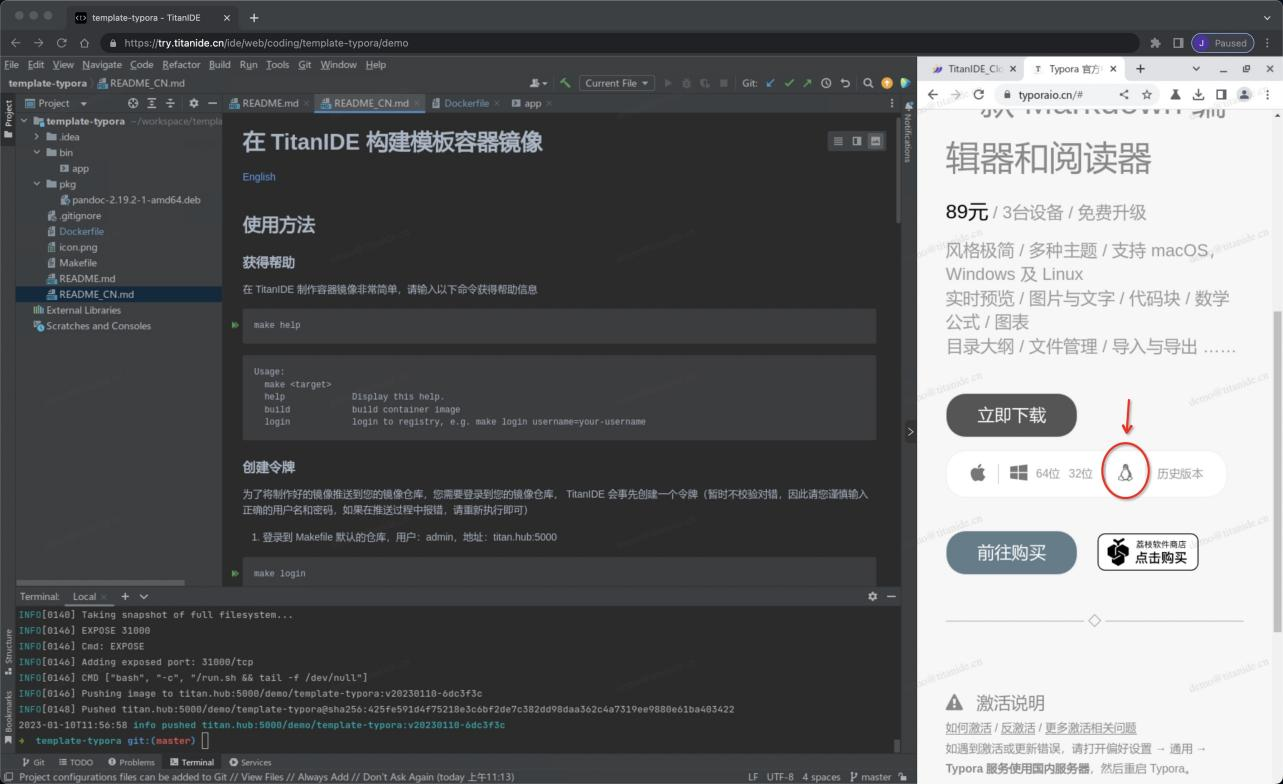
创建好项目后会自动打开 TitanIDE 的工作区,在阅读完 README 之后再开始模板镜像的制作。
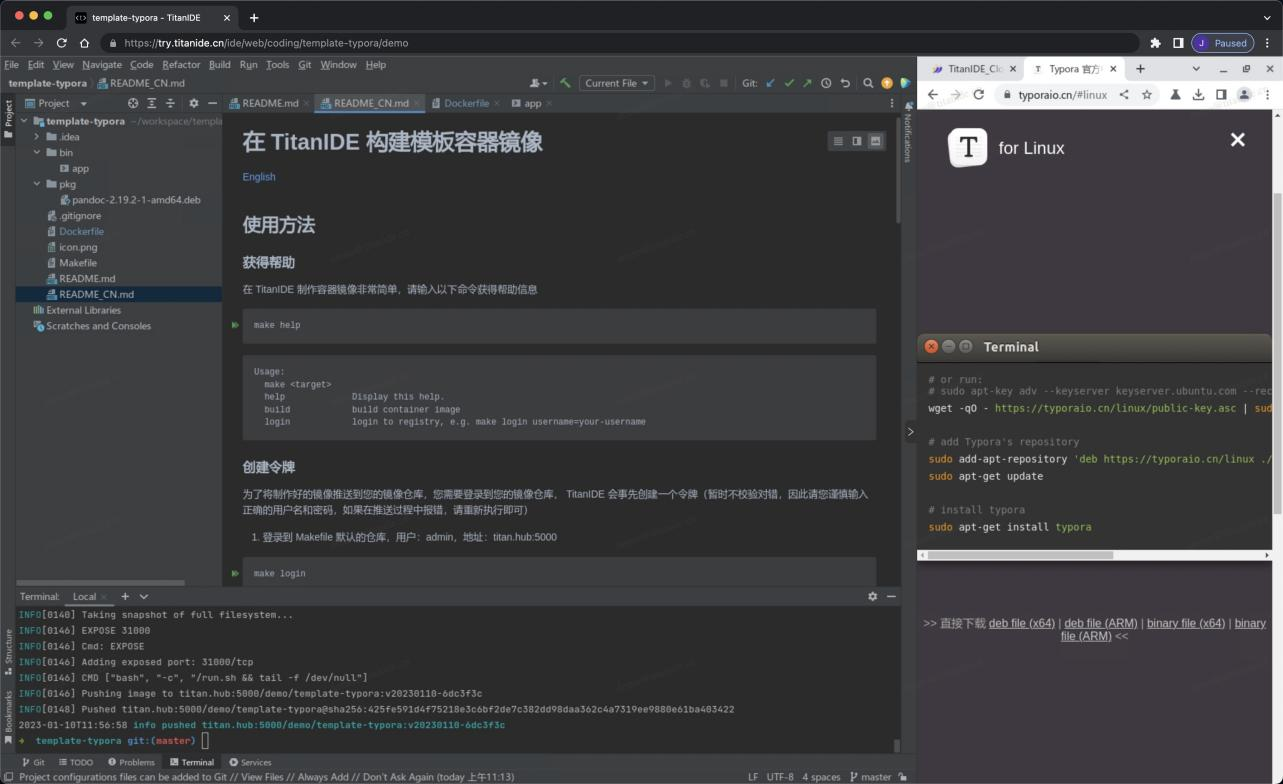
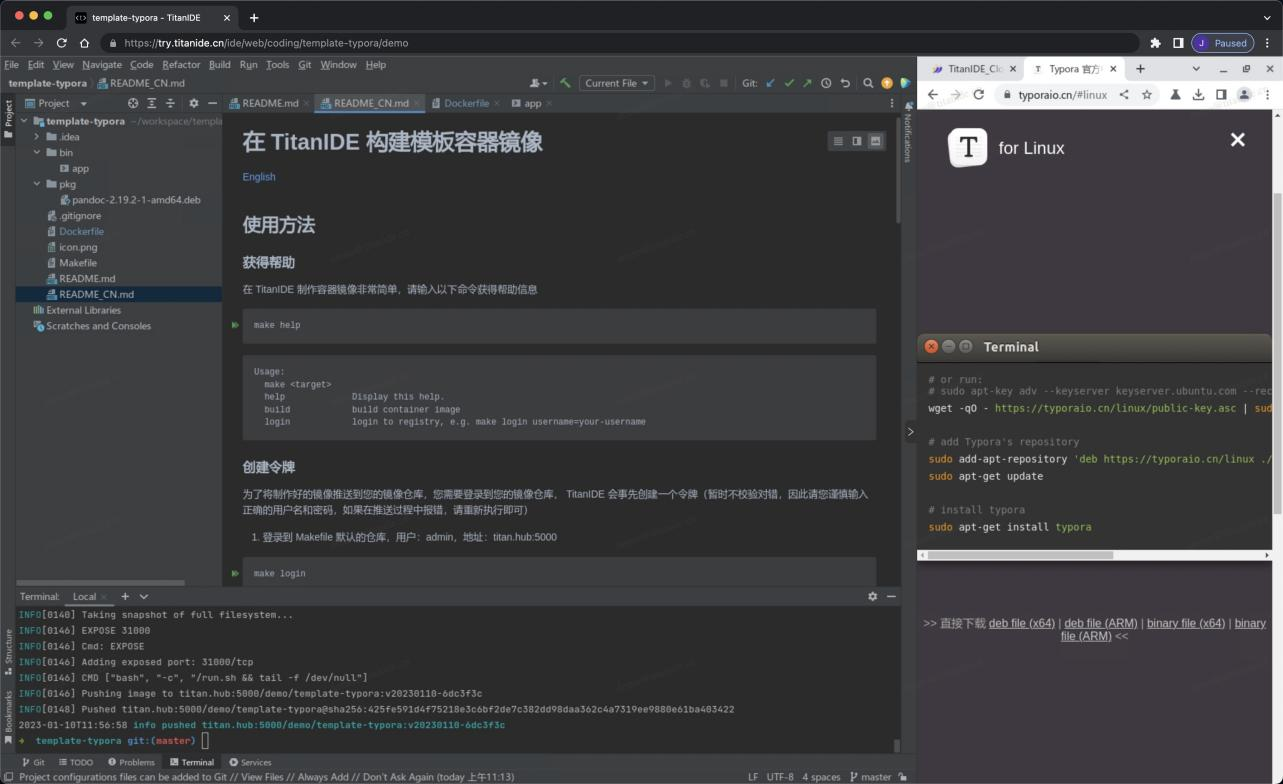
创建好的项目已经有一个简单的 Nginx 示例代码,在内置浏览器打开 Typora 中国官网,找到 Linux下载安装指引。

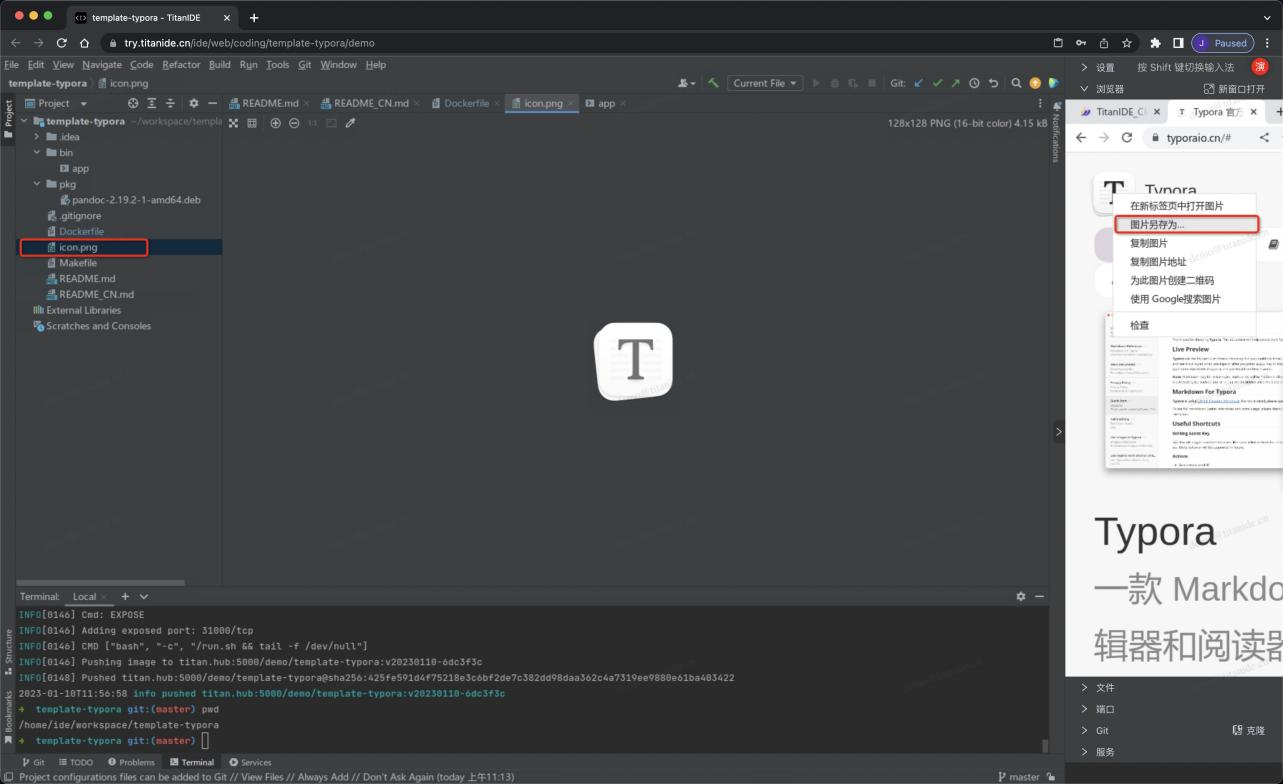
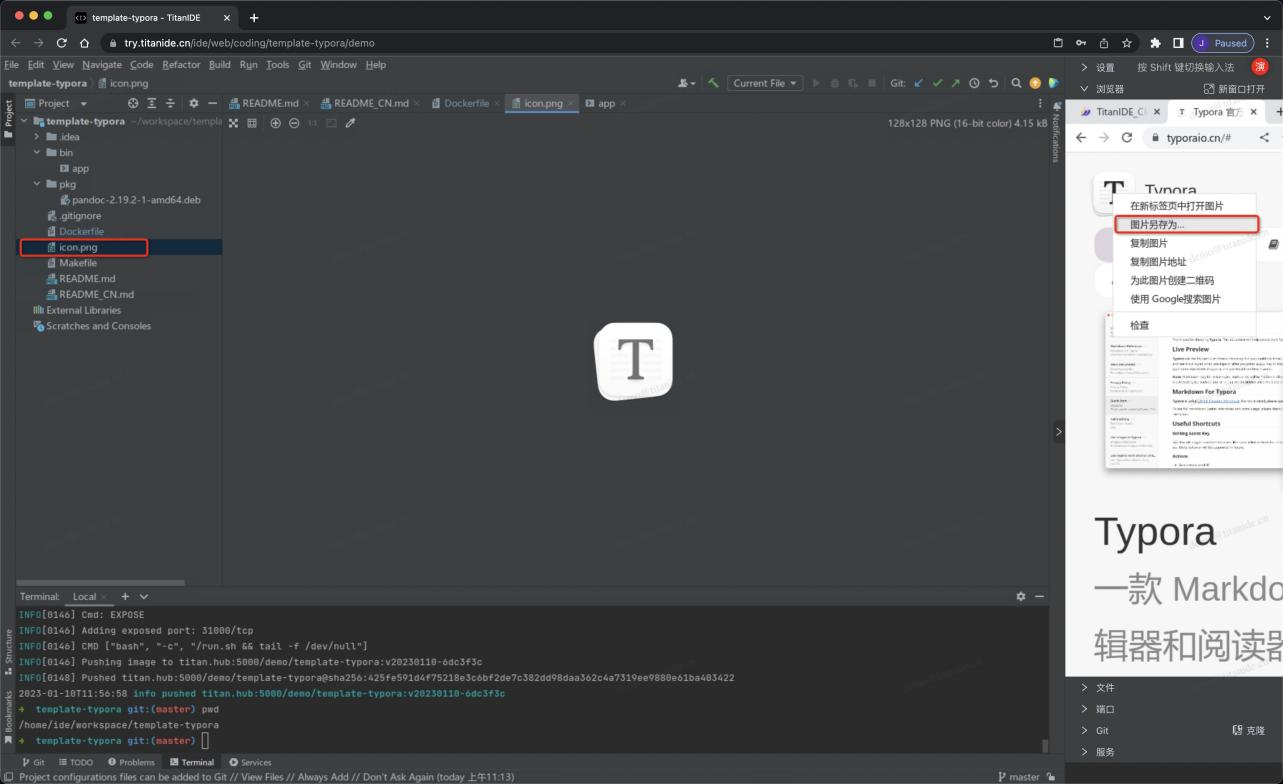
下载 Typora 的应用图标,在内置浏览器打开 Typora 官网选择 Typora 的 Logo,点击另存为到 /home/ide/workspace/template-typora 下面,保存的文件名为 icon.png,在接下来的镜像构建步骤中, TitanIDE 会将这个图标打包到镜像里面,Dockerfile 里面必须有以下两行:
ARG icon
LABEL metadata.icon="${icon}"

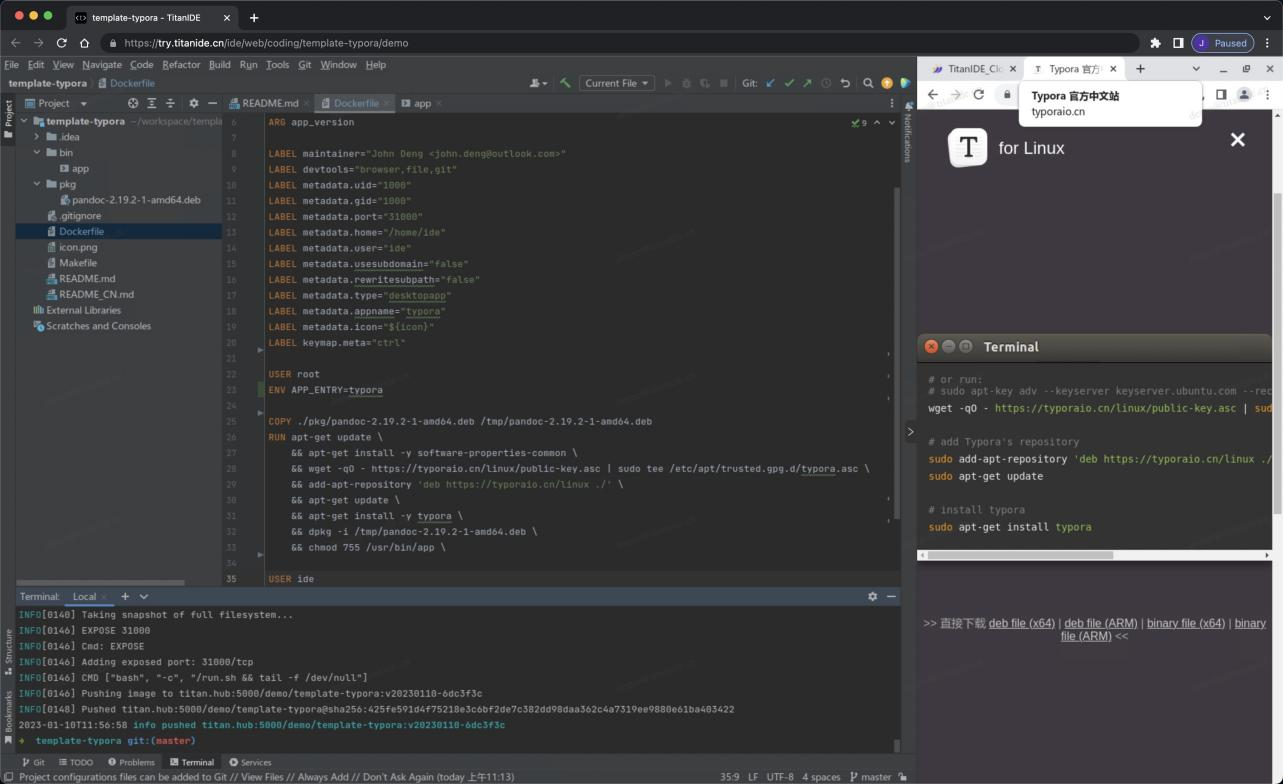
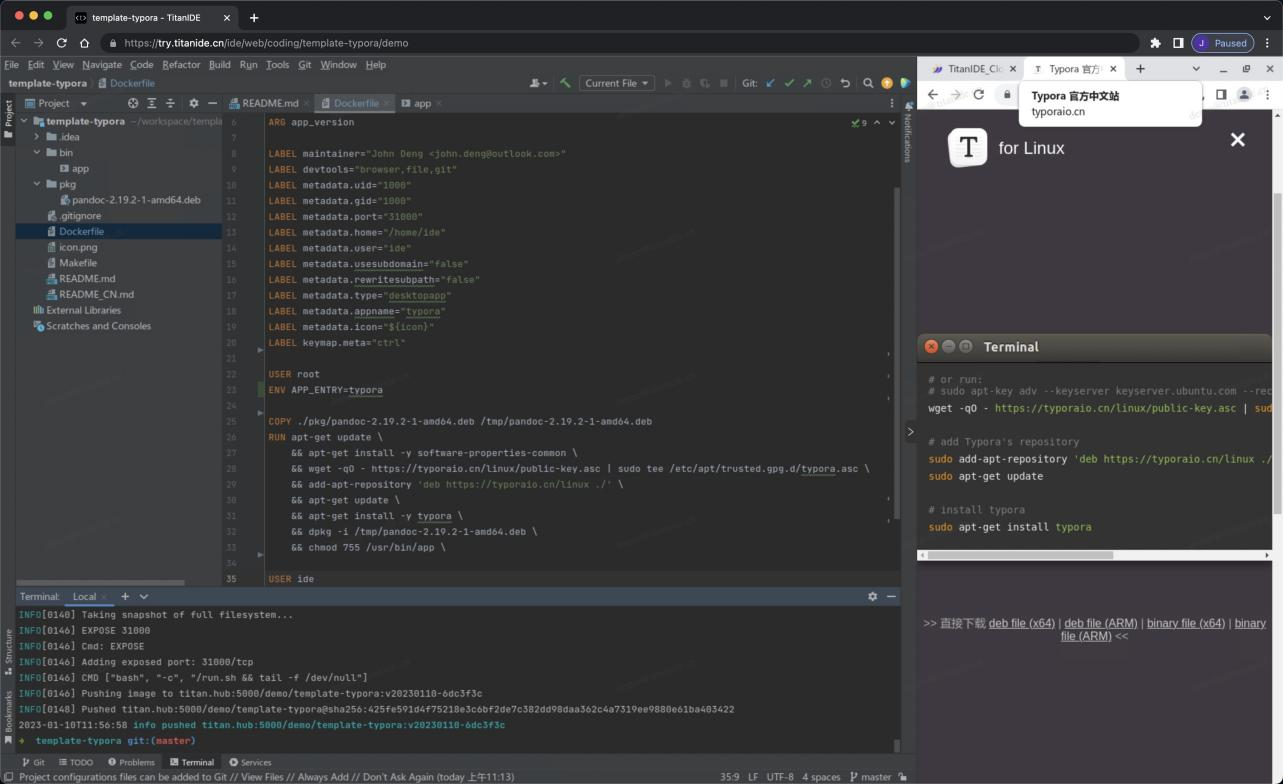
接着根据官网的指引修改 Dockerfile,安装 Typora。

这容器镜像的基于 TitanIDE 的一个基础镜像,具体的 Dockerfile 如下所示:
# From TitanIDE 基础镜像
FROM titan.hub:5000/titanide/base:v20230109-6654077
ARG icon
ARG app_name
ARG app_version
# 定义模板镜像的基础信息
LABEL maintainer="John Deng "
LABEL devtools="browser,file,git"
LABEL metadata.appname="${app_name}"
LABEL metadata.version="${app_version}"
LABEL metadata.icon="${icon}"
# 切换到 root 用户
USER root
# 定义 Typora 运行命令
ENV APP_ENTRY=“cd $HOME/ide/workspace/$PROJECT_NAME && typora --no-sandbox --disable-gpu . ”
# 安装 Typora Linux 版本
RUN apt-get update
&& apt-get install -y software-properties-common
&& wget -qO - https://typoraio.cn/linux/public-key.asc | sudo tee /etc/apt/trusted.gpg.d/typora.asc
&& add-apt-repository 'deb https://typoraio.cn/linux ./'
&& apt-get update
&& apt-get install -y typora
&& dpkg -i /tmp/pandoc-2.19.2-1-amd64.deb
&& chmod 755 /usr/bin/app
# 切换回 ide 用户
USER ide
修改好 Dockerfile 之后,直接在命令行输入 make 命令即可进行镜像的构建,通过 TitanIDE 的 TemplateMaker 模板在创建项目的时候,自动生成了 Makefile,用户仅需按 README 的指引操作即可。

构建好镜像之后,将镜像地址复制出来,到模板页面创建新的模板。
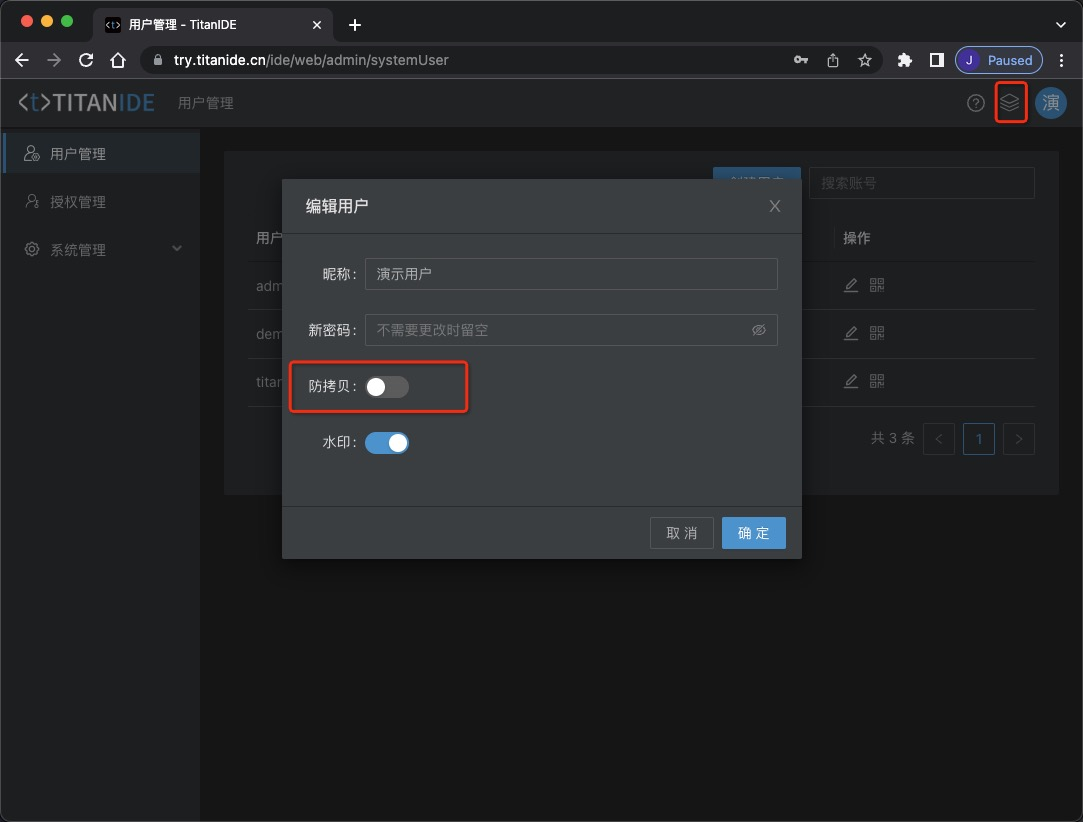
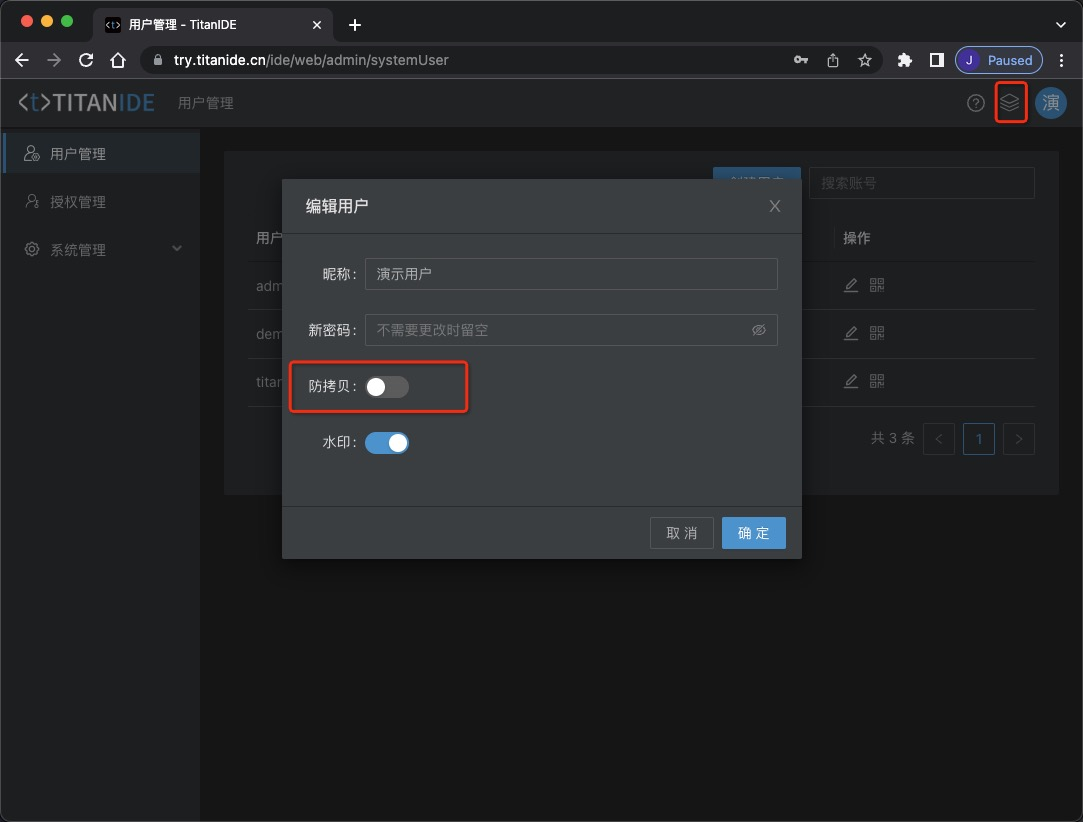
注意:如果您复制出来的地址是乱码,则需要到管理后台将防拷贝关闭,因为在默认情况下,TitanIDE会加密工作区的内容。

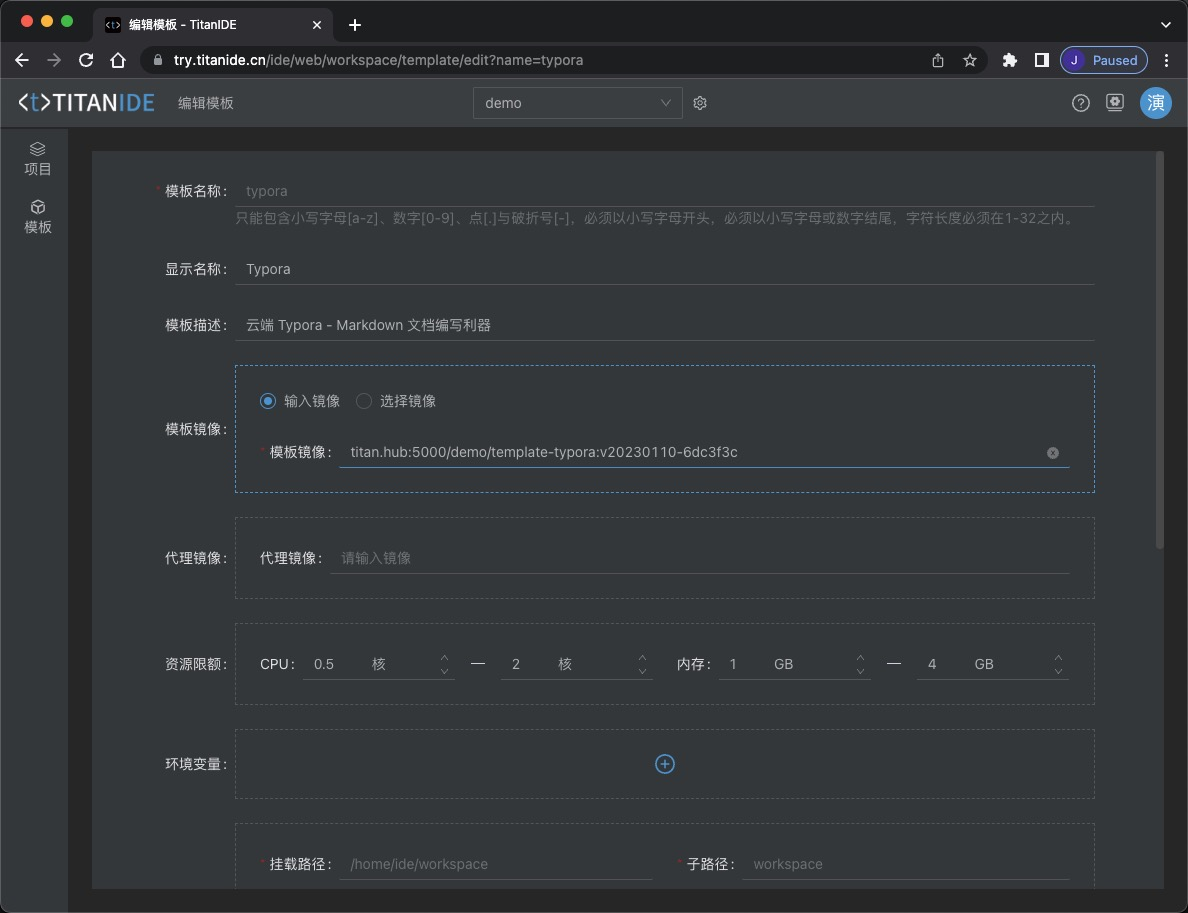
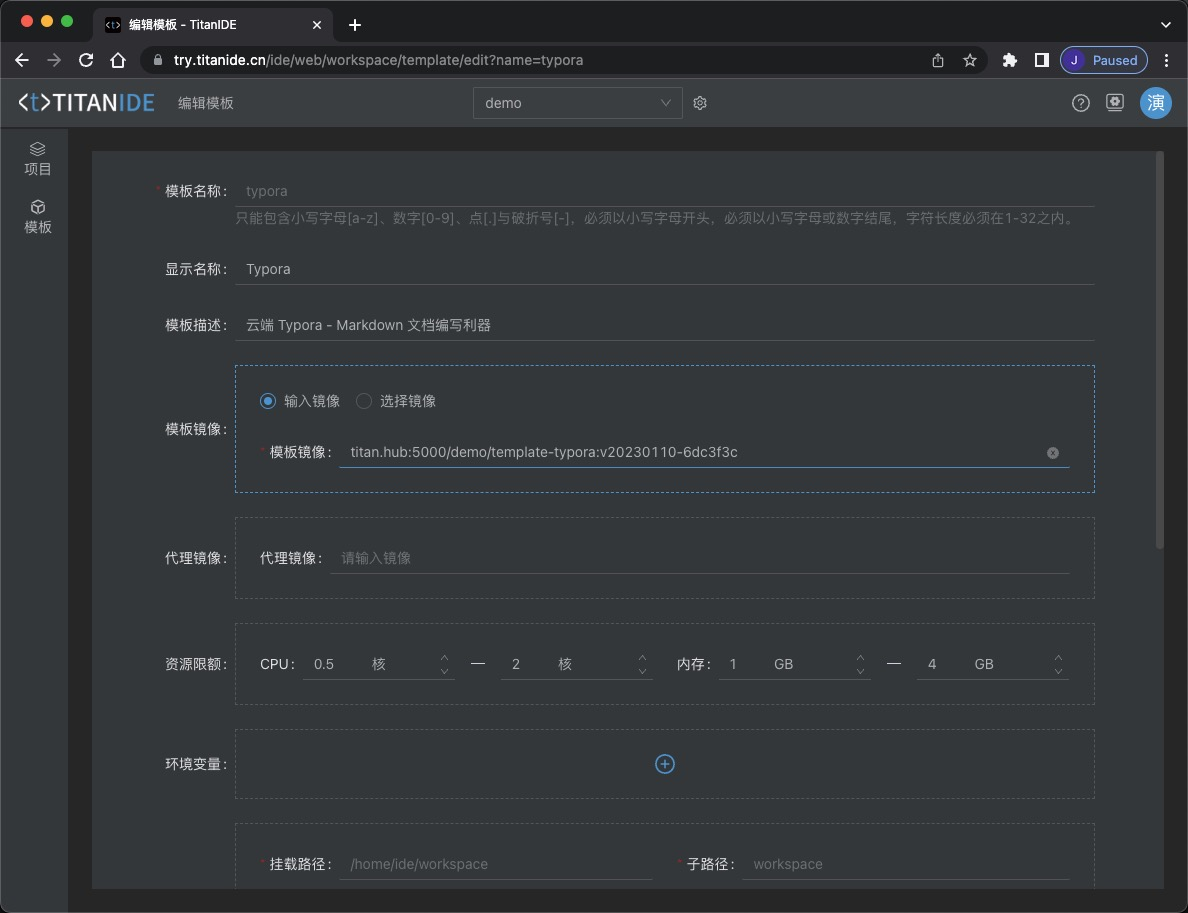
3. 创建 Typora 应用模板
在制作好 Typora 模板镜像之后,将镜像地址复制出来,直接粘贴到模板下面模板镜像输入框即可,此外,您只需要填写模板名称,其它选填看您的需要,接着确认创建模板。

4. 使用 Typora 应用模板
通过以上步骤之后,您就可以直接使用 Typora 应用模板来创建一个项目了。
5. 通过 Typora 创建项目
选择 Typora 模板后,直接跳到项目创建页面,其中项目名称为必填项,其它选填项看您的需要,创建好项目之后直接打开工作区。

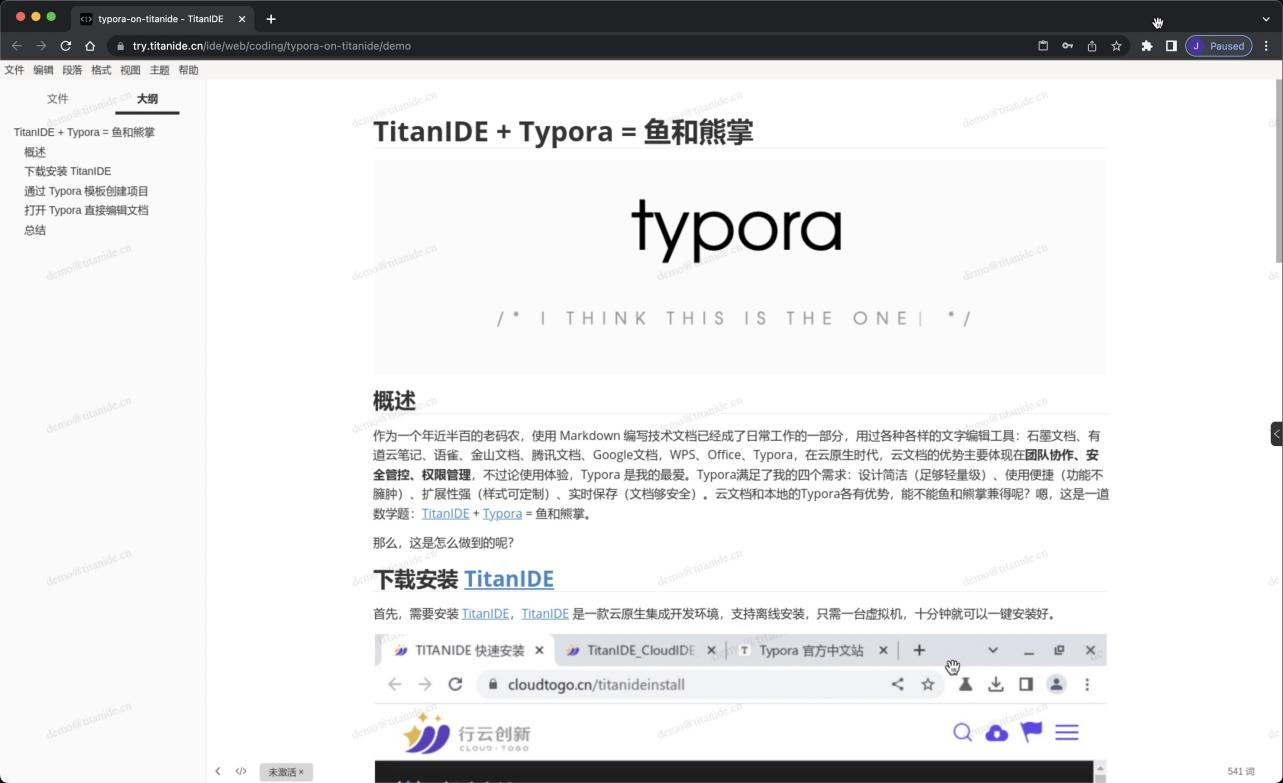
6. 打开 Typora 直接编辑文档
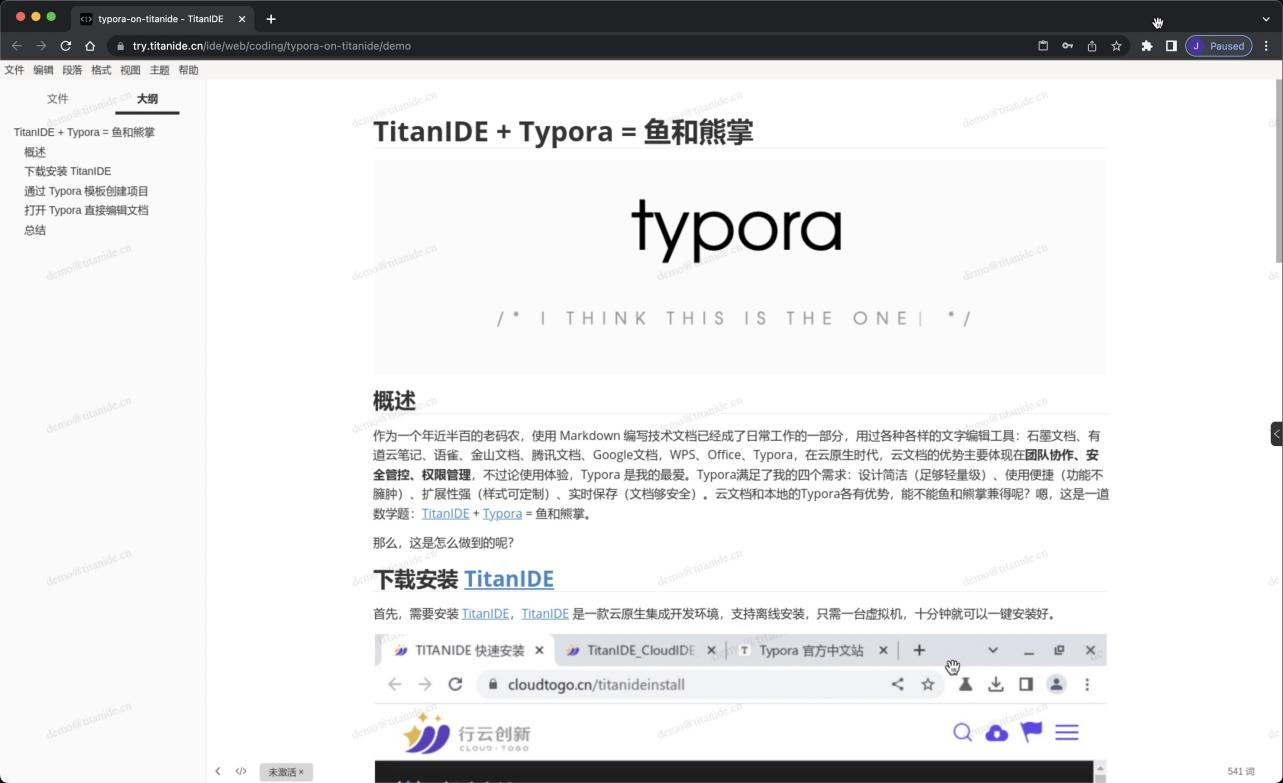
正如您看到的那样,本文就是在浏览器上通过以上步骤创建一个 Typora 项目,直接在云端编写出来的。恭喜你,到此为止,你已经完成了所有的步骤。

总结
本文介绍了从无到有安装 TitanIDE,接着直接利用 TitanIDE 的 TemplateMaker 上构建 Typora 模板镜像,通过构建好的镜像创建 Typora 应用模板,然后创建一个 Typora 项目,再使用 Typora 编写出本文档。整个过程操作简单、无需学习云的相关知识也可以拥有自己的私有开发云,并在上面创建自己的应用,并使用Markdown编写文档。 Typora 作为一款深受广大用户喜爱的桌面软件,通过 TitanIDE + Typora 完美结合,真正做到鱼和熊掌兼得。
欢迎大家踊跃体验TitanIDE,如果您发现了有其他适合“搬上云”的桌面应用,欢迎扫描下方二维码告知小编……

TitanIDE(云原生时代您的首选Cloud IDE)
补齐全云端开发最后一公里,力图在“安全、高效、体验”这三个维度取得平衡。最少只需一台虚拟机,十分钟即可安装好,开启您的全云端开发之旅!
点击这里,立即免费下载>>