云原生集成开发环境——TitanIDE
通过网页在任何地方更安全、更高效地编码- 平台工程HOT
- 企业智能体HOT
- 云原生
-
产品中心
共同探讨企业云原生数字化创新平台CloudOS
想要获得最大程度的云原生收益?
您应即刻采取行动,以云原生方式构建新的应用或是改造旧有应用。 传统的"刀耕火种"式开发工具和云原生格格不入,您需要云原生数字化创新平台。云原生平台貌似很多,但聚焦于开发的很少,而这是云原生之旅极为重要的起点
我们迫不及待地想要与您分享和探讨我们的独特方案,相信对您的云原生实践一定会有所帮助。
可插拔云原生工具集Cloud Native Toolkit如果您刚刚开始探索云原生世界,这些工具将让您快速获得不同的云原生能力; 如果您已经踏上云原生之旅,相信这些可插拔的工具定会让您的云原生体系如虎添翼
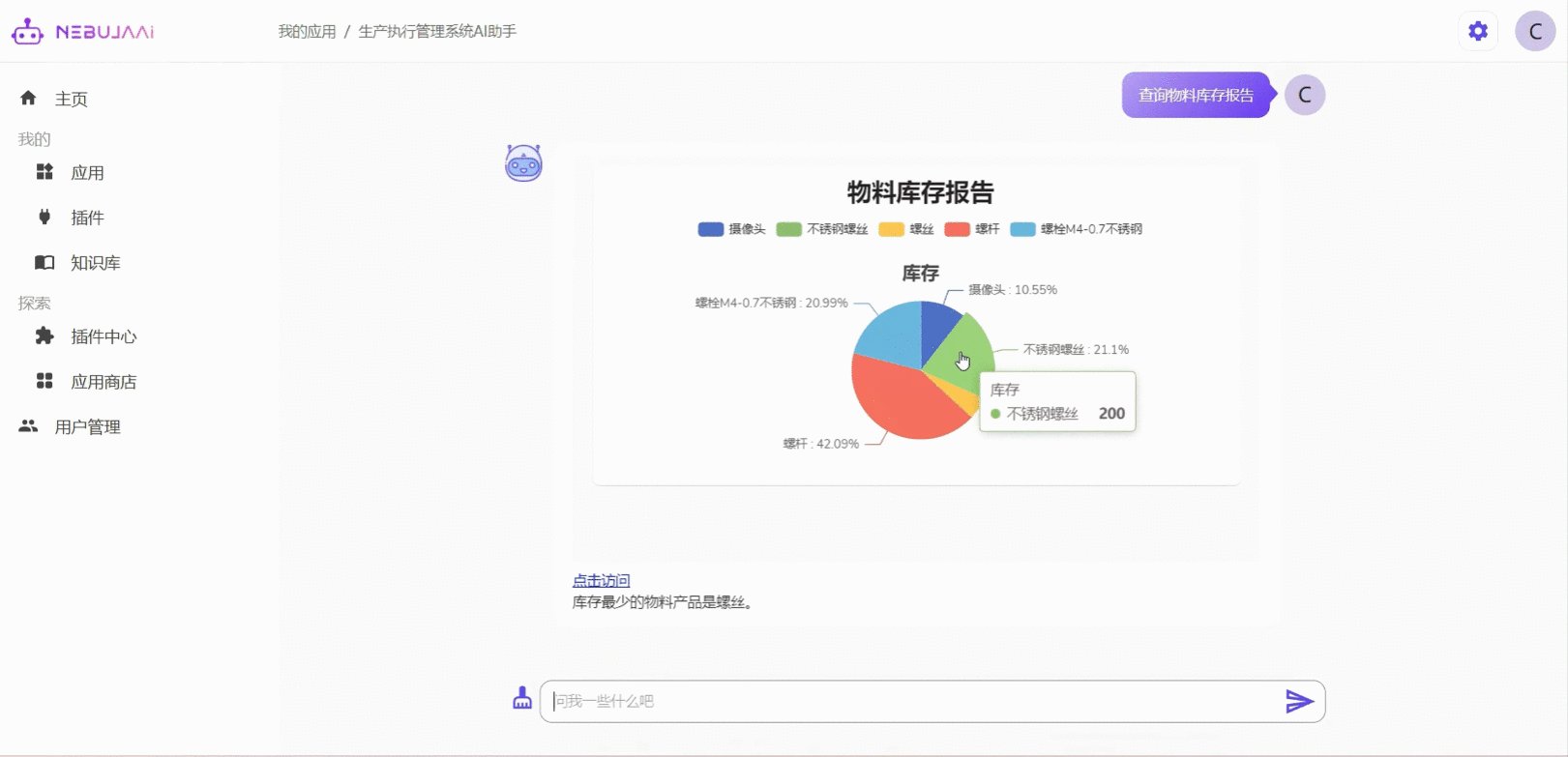
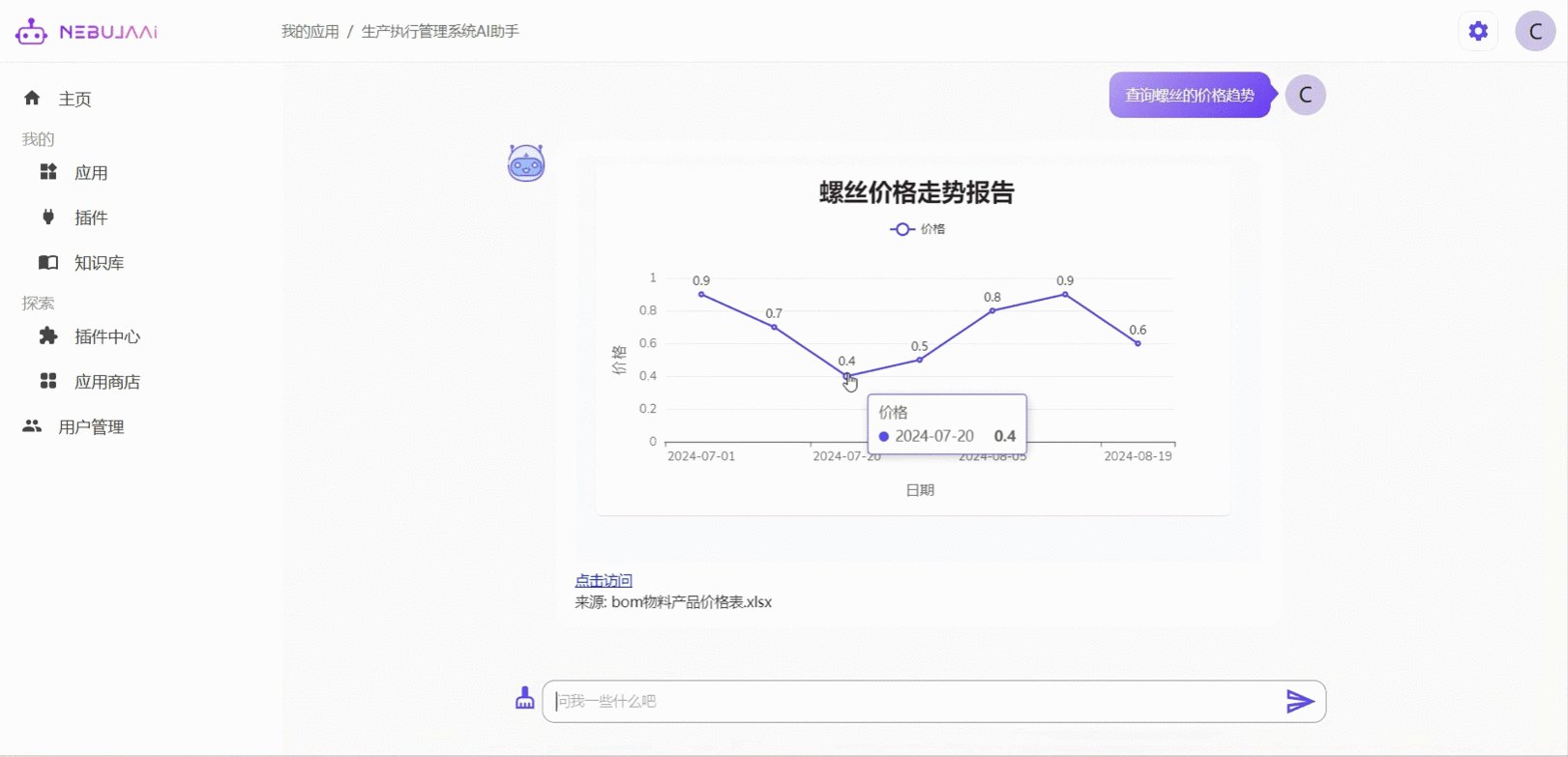
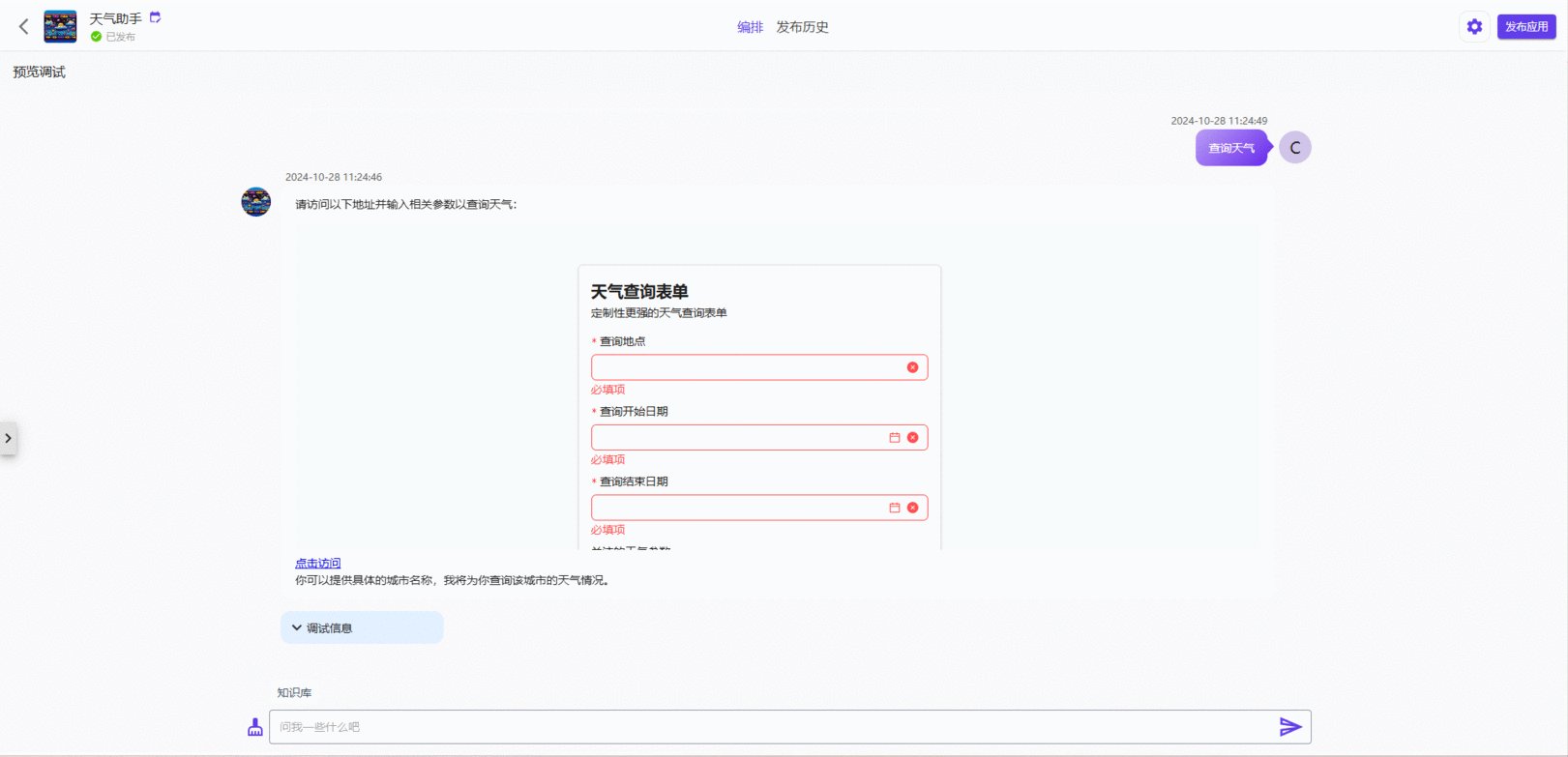
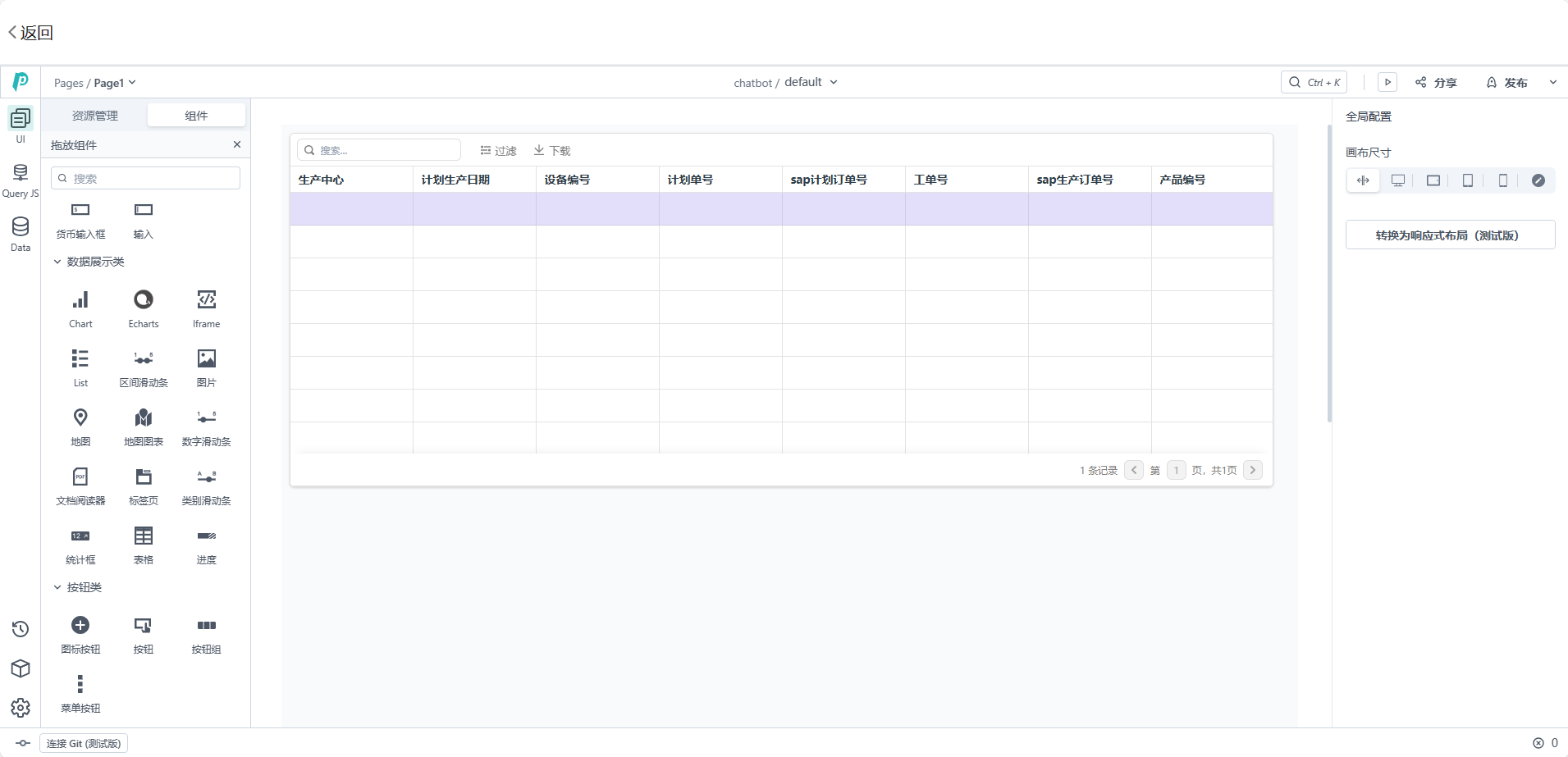
免费下载企业级智能体开发平台NebulaAINebulaAI,企业级AI应用开发平台,无论用户是否有编程技术基础,都可以在NebulaAI上快速搭建各类AI Apps。NebulaAI,通过 “自然语言交互 + 自动化流程” 重塑企业AI应用开发范式
-
解决方案
- 客户案例
- 合作伙伴
- 干货分享
- 关于我们